Orbit Webhooks
To integrate Orbit webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Orbit by using Webhooks. Orbit webhooks can be used to notify an external application whenever specific events occur in your Orbit account.
By integrating ngrok with Orbit, you can:
- Develop and test Orbit webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Orbit in real-time via the inspection UI and API.
- Modify and Replay Orbit Webhook requests with a single click and without spending time reproducing events manually in your Orbit account.
- Secure your app with Orbit validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
git clone https://github.com/ngrok/ngrok-webhook-nodejs-sample.git
cd ngrok-webhook-nodejs-sample
npm install
This will get the project installed locally.
Now you can launch the app by running the following command:
npm start
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
ngrok http 3000 -
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Orbit).

Step 3: Integrate Orbit
To register a webhook on your Orbit account follow the instructions below:
-
Access the Orbit Home page and sign in using your Orbit account.
-
On the Home page, click Workspace Settings at the left menu and then click Webhooks.
-
On the Webhooks page, click + New Webhook.
-
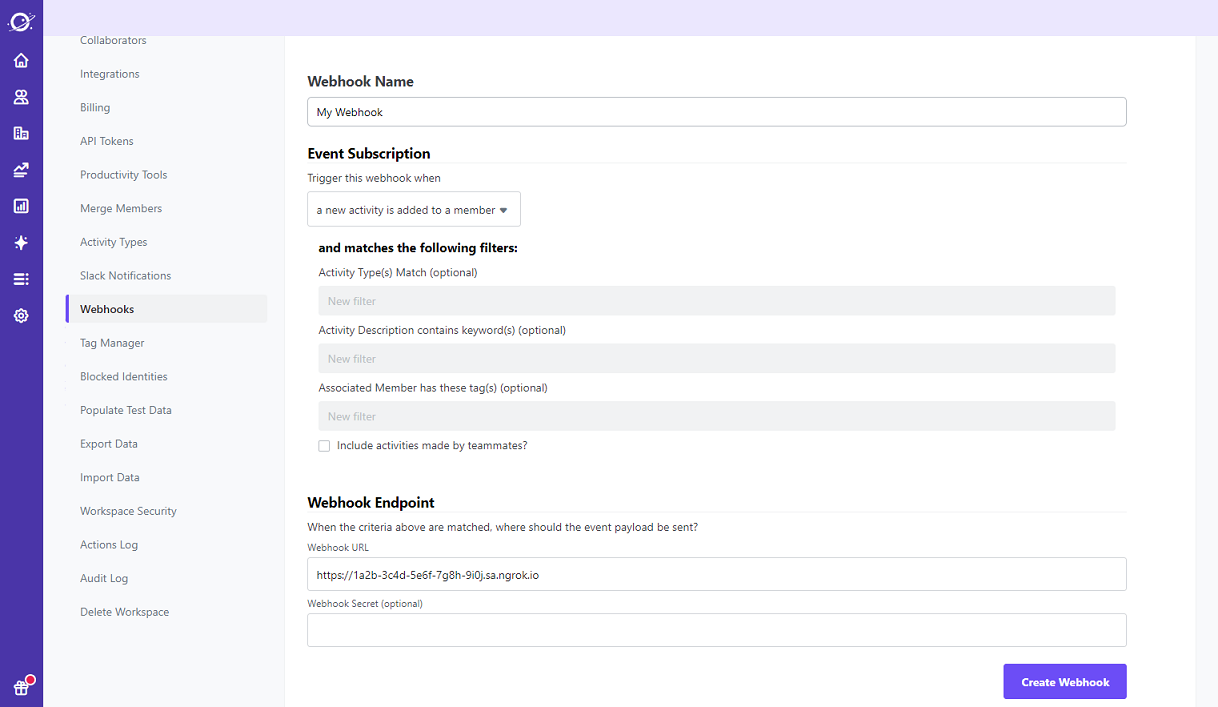
On the New webhook page, enter a name in the Webhook Name field, select a new activity is added to a member in the Event Subscription field, and then enter the URL provided by the ngrok agent to expose your application to the internet in the Webhook URL field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.sa.ngrok.io).
-
Click Create Webhook.
Run Webhooks with Orbit and ngrok
Orbit sends different request body contents depending on the event that is being triggered.
You can trigger new calls from Orbit to your application by following the instructions below.
-
Access the Orbit Home page, sign in, click Members at the left menu, and click one of your members.
-
On the Member popup, click Actions and then click Add Activity.
-
On the Add activity popup, select an activity in the Activity Type field, enter
Testin the Title field, and then click Submit.
Confirm your localhost app receives an event notification and logs both headers and body in the terminal.
Inspecting requests
When you launch the ngrok agent on your local machine, you can see two links:
- The URL to your app (it ends with
ngrok-free.appfor free accounts orngrok.appfor paid accounts when not using custom domains) - A local URL for the Web Interface (a.k.a Request Inspector).
The Request Inspector shows all the requests made through your ngrok tunnel to your localhost app. When you click on a request, you can see details of both the request and the response.
Seeing requests is an excellent way of validating the data sent to and retrieved by your app via the ngrok tunnel. That alone can save you some time dissecting and logging HTTP request and response headers, methods, bodies, and response codes within your app just to confirm you are getting what you expect.
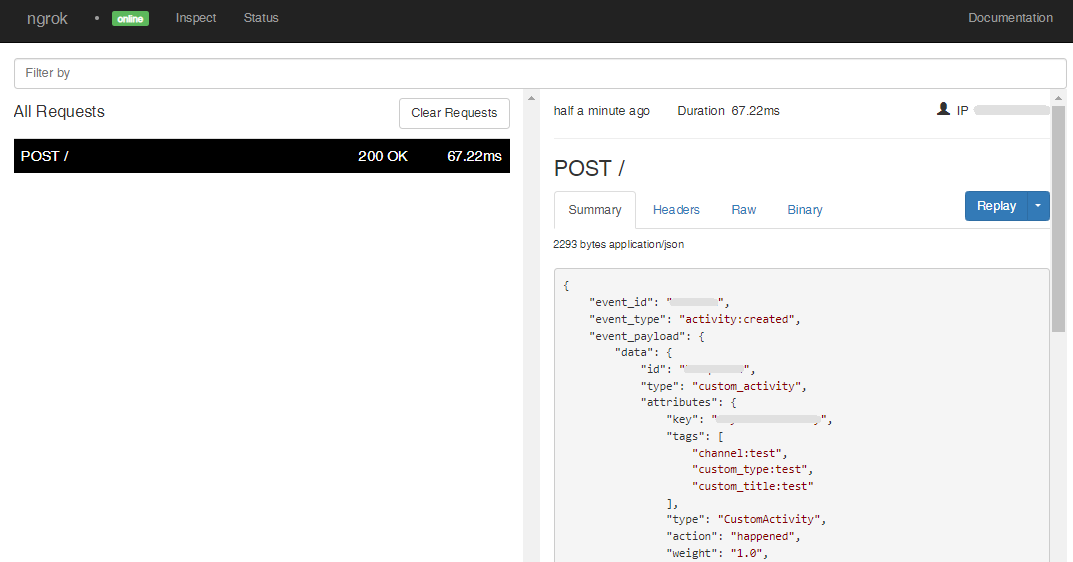
To inspect Orbit's webhooks call, launch the ngrok web interface (i.e. http://127.0.0.1:4040), and then click one of the requests sent by Orbit.
From the results, review the response body, header, and other details:

Replaying requests
The ngrok Request Inspector provides a replay function that you can use to test your code without the need to trigger new events from Orbit. To replay a request:
-
In the ngrok inspection interface (i.e.
http://localhost:4040), select a request from Orbit. -
Click Replay to execute the same request to your application or select Replay with modifications to modify the content of the original request before sending the request.
-
If you choose to Replay with modifications, you can modify any content from the original request. For example, you can modify the id field inside the body of the request.
-
Click Replay.
Verify that your local application receives the request and logs the corresponding information to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Orbit webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access the Orbit Home page, sign in, click Workspace Settings at the left menu, and then click Webhooks.
-
Click Action (represented by the three dots icon) for your webhook and click Update.
-
On the Update Webhook page, enter
12345in the Webhook Secret field and click Save Changes. -
Restart your ngrok agent by running the command, replacing
{your webhook secret}with the value from the previous step:ngrok http 3000 --verify-webhook orbit --verify-webhook-secret {your webhook secret} -
Access Orbit Home page, sign in, and add a new activity to a member.
Verify that your local application receives the request and logs information to the terminal.