Worldline Webhooks
To integrate Worldline webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Worldline by using Webhooks. Worldline webhooks can be used to notify an external application whenever specific events occur in your Worldline account.
By integrating ngrok with Worldline, you can:
- Develop and test Worldline webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Worldline in real-time via the inspection UI and API.
- Modify and Replay Worldline Webhook requests with a single click and without spending time reproducing events manually in your Worldline account.
- Secure your app with Worldline validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Worldline).

Step 3: Integrate Worldline
To register a webhook on your Worldline account follow the instructions below:
-
Access Worldline and sign in using your Worldline account.
-
On the left menu, click Developer and then click Webhooks.
-
On the Webhooks page, click Create a Webhook.
-
On the Webhooks page, click Generate webhook keys and make note of the Secret Webhook Key field value.
-
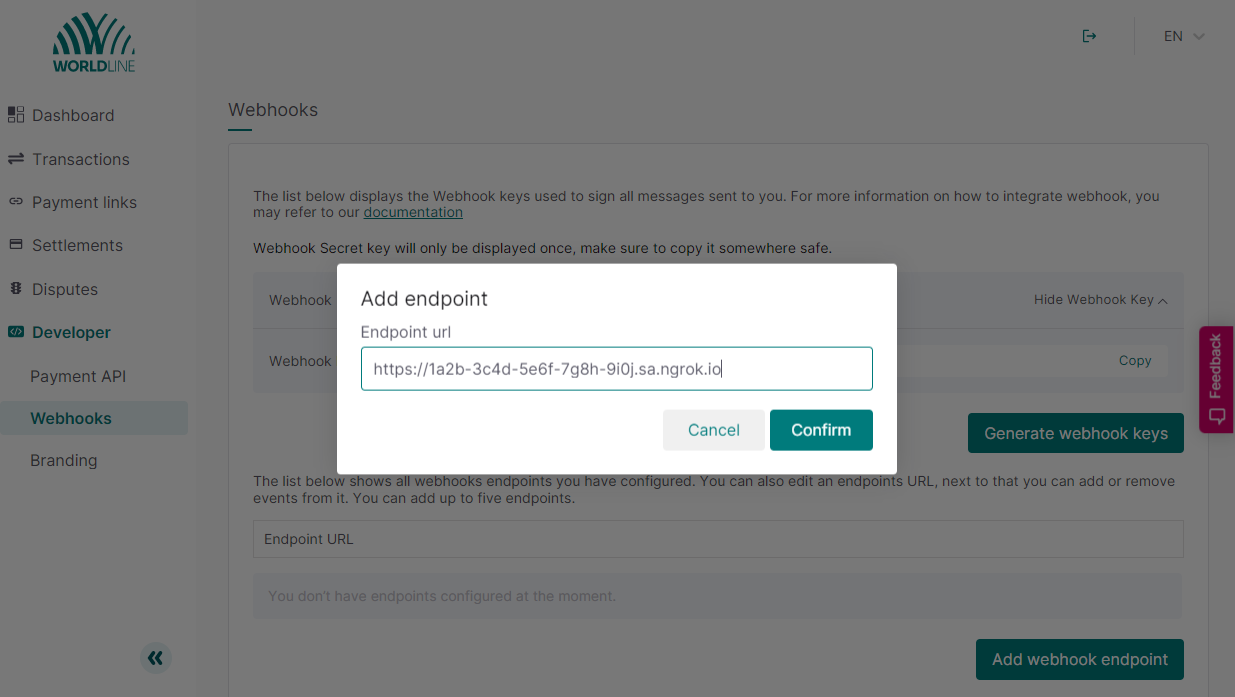
Click Add webhook endpoint, enter the URL provided by the ngrok agent to expose your application to the internet in the Endpoint URL field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app), and then click Confirm.
Run Webhooks with Worldline and ngrok
Worldline sends different request body contents depending on the event that is being triggered. You can trigger a test call from Worldline to your application by following the instructions below.
-
In the same browser, click Payment links on the left menu and then click Generate link.
-
On the Generate link page, enter a value in the Amount and Order reference fields, and then click Generate link.
-
On the Share link page, click the copy icon close to the payment link, paste this link to a new browser tab, select Bancontact as the payment method, and then click Cancel.
Confirm your localhost app receives post request notifications and logs both headers and body in the terminal.
Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Worldline webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Create a file named
worldline_policy.yml, replacing{your webhook secret}with the value of the Secret Webhook Key (See Integrate ngrok and Worldline.):Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
Access Worldline, sign in, create a new payment link, open the link in a new browser tab, and select Bancontact as the payment method.
Verify that your local application receives the request and logs information to the terminal.