WhatsApp Webhooks
To integrate WhatsApp webhooks with ngrok:
- Launch your local webhook.
npm run startFacebook - Launch ngrok.
ngrok http 3000 --url myexample.ngrok.app - Configure WhatsApp webhooks with your ngrok URL.
- Secure your webhook requests with verification.
This guide covers how to use ngrok to integrate your localhost app with WhatsApp by using Webhooks. WhatsApp webhooks can be used to notify an external application whenever specific events occur in your WhatsApp account.
By integrating ngrok with WhatsApp, you can:
- Develop and test WhatsApp webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from WhatsApp in real-time via the inspection UI and API.
- Modify and Replay WhatsApp Webhook requests with a single click and without spending time reproducing events manually in your WhatsApp account.
- Secure your app with WhatsApp validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
Note: This integration requires an ngrok Pro or Enterprise license because Facebook validates your ngrok domain and certificate.
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard, click Your Authtoken, and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
On the left menu, expand Universal Gateway and then click Domains. Tip: If you don't have an ngrok Pro or Enterprise license, sign up for one by clicking Update Subscription and follow the subscribe procedure.
-
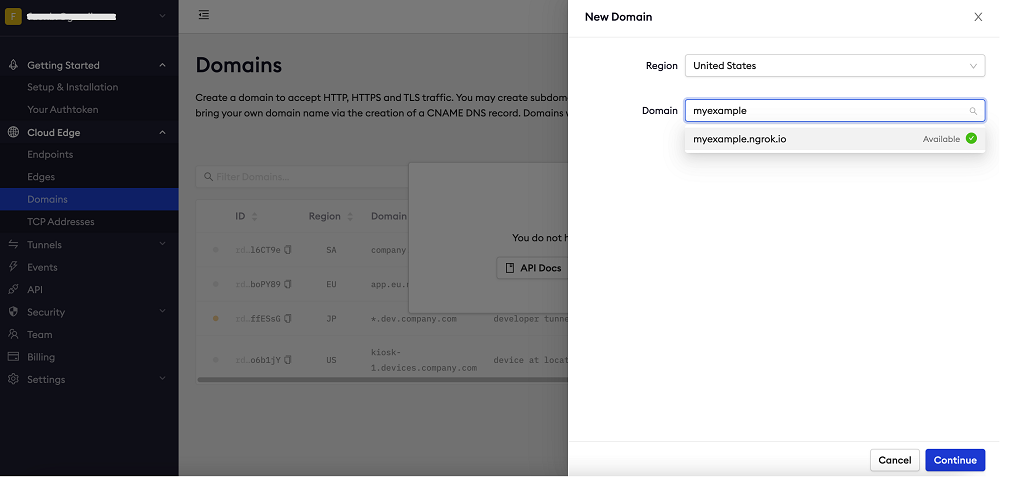
On the Domains page, click + Create Domain or + New Domain.
-
In the Domain pane, provide a value for the Domain field (i.e.
myexample.ngrok.app), and then click Continue. Tip: Make sure your domain is available.
Tip: Make sure your domain is available. -
Close the Start a Tunnel pane and then close the Domain pane.
-
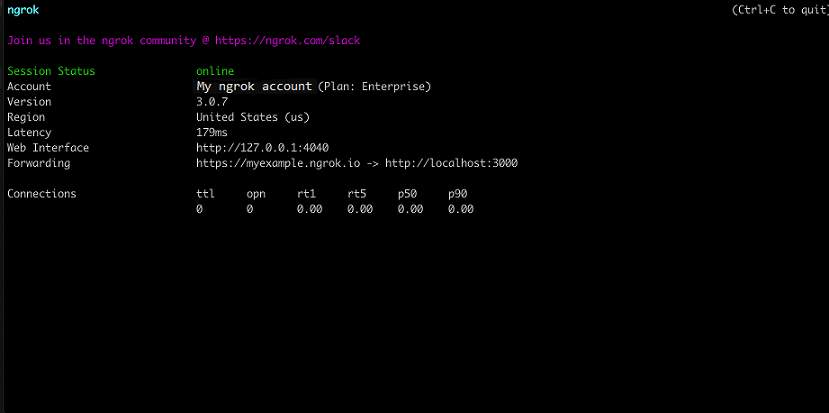
Start ngrok by running the following command in a terminal on your local desktop:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Facebook).

Step 3: Integrate WhatsApp
To register a webhook on your WhatsApp account follow the instructions below:
Requirements: You'll need a Facebook app and a business phone number associated with your Facebook app. Create one before following the rest of these steps.
Connect your Facebook page with your WhatsApp account by following the instructions below:
-
Access the Meta for Developers page, and Log in using your Facebook account.
-
On the Developers page, click My Apps and then click your app.
-
On the app dashboard, click Add Product on the left menu, and then click Set up inside the WhatsApp tile.
-
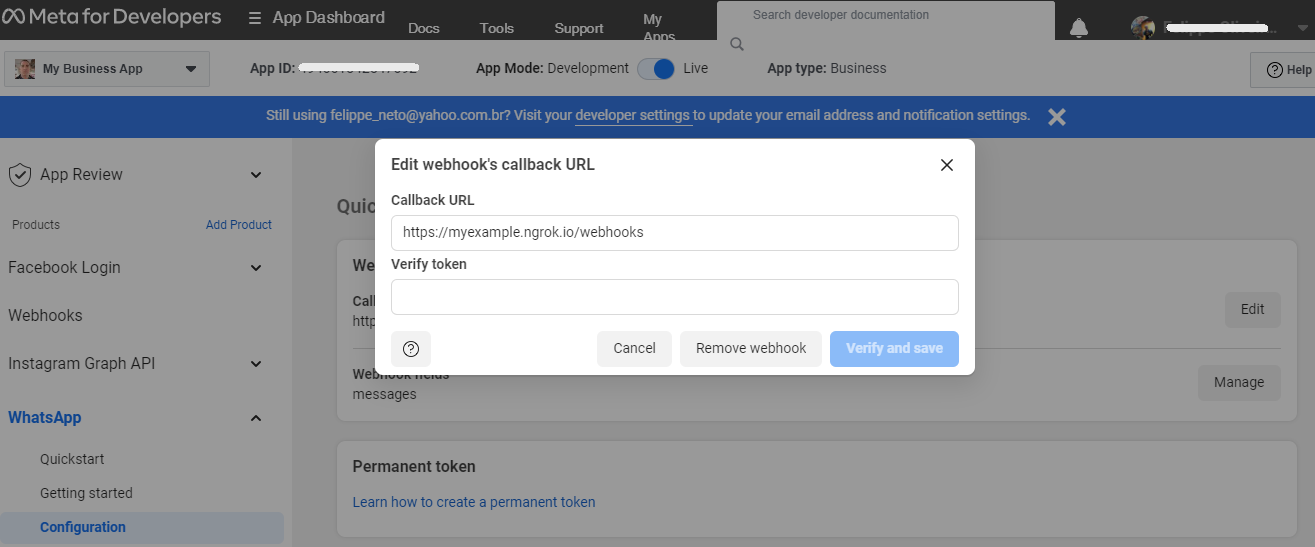
On the left menu, click Configuration under WhatsApp and then click Edit.
-
In the Edit webhook's callback URL popup, enter the URL provided by the ngrok agent to expose your application to the internet in the Callback URL field, with
/webhooksat the end (i.e.https://myexample.ngrok.app/webhooks).
-
Enter
12345in the Verify token field and then click Verify and save. -
After you add a webhook to WhatsApp, WhatsApp will submit a validation post request to your application through ngrok. Confirm your localhost app receives the validation get request and logs
WEBHOOK_VERIFIEDin the terminal. -
Back to the Configuration page, click Manage.
-
On the Webhook fields popup, click Subscribe to the messages field. Tip: You can subscribe to multiple fields.
-
Click Test for the messages field and confirm your localhost app receives a post request.
-
On the Webhook fields popup, click Done.
-
Back to the Configuration page, make sure you have a production number associated with your app. If not, click Manage phone numbers and make note of the Test Number WhatsApp provides to you.
-
Back to the Configuration page, on the top of your app's page, make sure App Mode is Live.
Run Webhooks with WhatsApp and ngrok
Use the phone number associated to your WhatsApp product or use the test number you copied before.
- Add this number to your WhatsApp app contacts and then send a message to this number.
Confirm your localhost app receives a message and logs both headers and body in the terminal.
Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your WhatsApp webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access the Meta for Developers page, log in using your WhatsApp account, and then click My Apps in the top right corner.
-
On the Developers page, expand Settings on the left menu and then click Basic.
-
In the Basic Settings page, click Show to reveal the App secret value and copy this value.
-
Create a file named
whatsapp_policy.yml, replacing{your app secret}with the value you have copied before:Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
Access the WhatsApp page you have assigned to your webhook and send a message to another WhatsApp user.
Verify that your local application receives the request and logs information to the terminal.