Typeform Webhooks
To integrate Typeform webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Typeform by using Webhooks. Typeform webhooks can be used to notify an external application whenever specific events occur in your Typeform account.
By integrating ngrok with Typeform, you can:
- Develop and test Typeform webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Typeform in real-time via the inspection UI and API.
- Modify and Replay Typeform Webhook requests with a single click and without spending time reproducing events manually in your Typeform account.
- Secure your app with Typeform validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Typeform).

Step 3: Integrate Typeform
To register a webhook on your Typeform account follow the instructions below:
-
Access Typeform and sign in using your Typeform account.
-
On your workspace click one of the forms you have listed. Note: If you don't have a form created, click Create typeform, click Create it for me, and then click Publish.
-
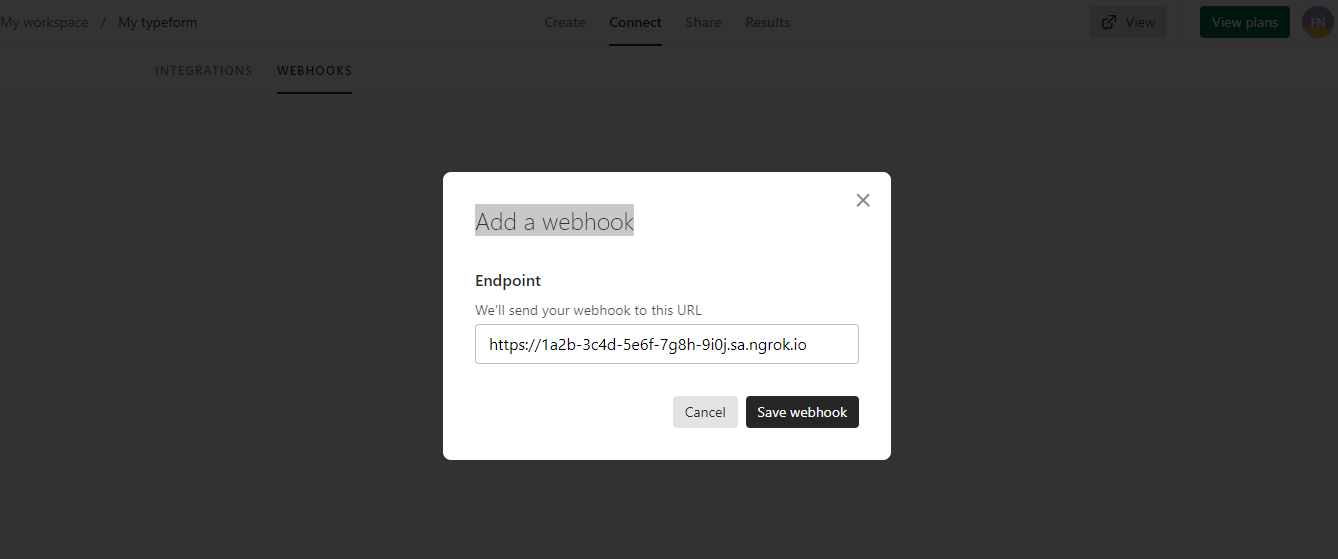
On your form page, click Connect on the top menu, click the WEBHOOKS tab, and then click Add a webhook.
-
On the Add a webhook popup, enter the URL provided by the ngrok agent to expose your application to the internet in the Endpoint field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
Click Save Webhook.
-
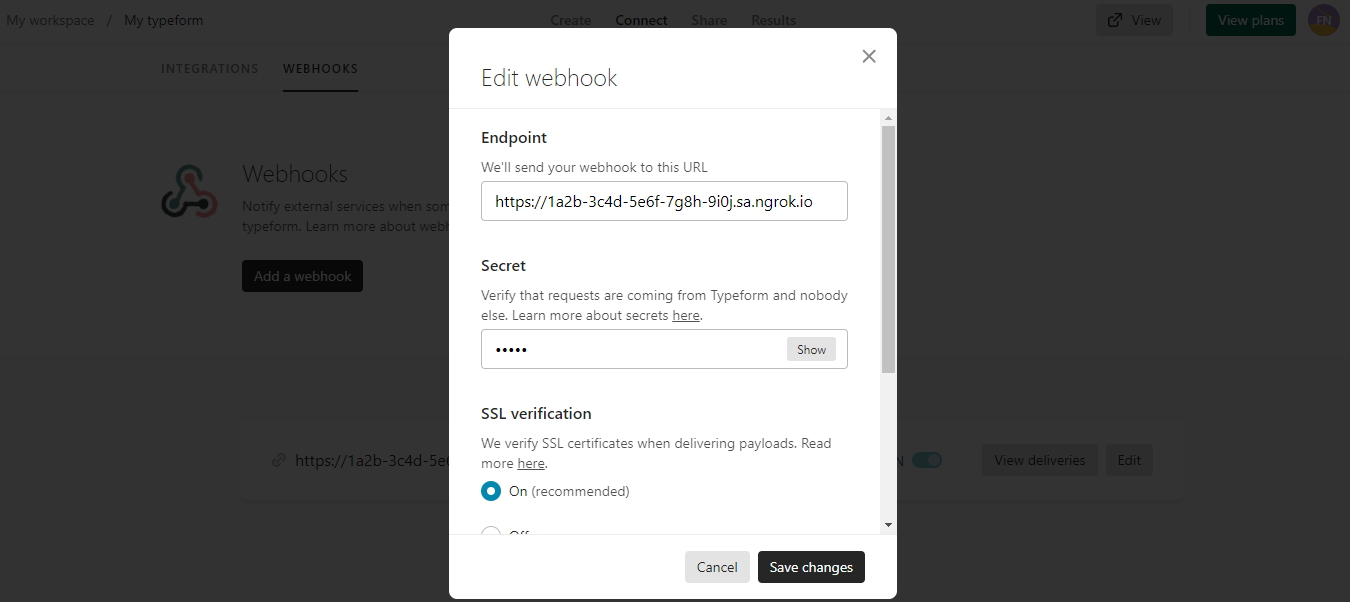
On the Webhook page, click the Webhook switch to turn it on, click Edit, enter
12345in the Secret field, and then click Save changes.
Run Webhooks with Typeform and ngrok
Typeform sends a post request to your application whenever someone submits a new typeform. You can trigger new calls from Typeform to your application by following the instructions below.
-
In the same browser, access Typeform admin console, click the name of your typeform, click Share on the top menu, click Copy link and then open this link in a new web browser tab or window.
-
Answer the questions in your typeform, and then click Submit at the end of the form flow.
Confirm your localhost app receives the create-project event notification and logs both headers and body in the terminal.
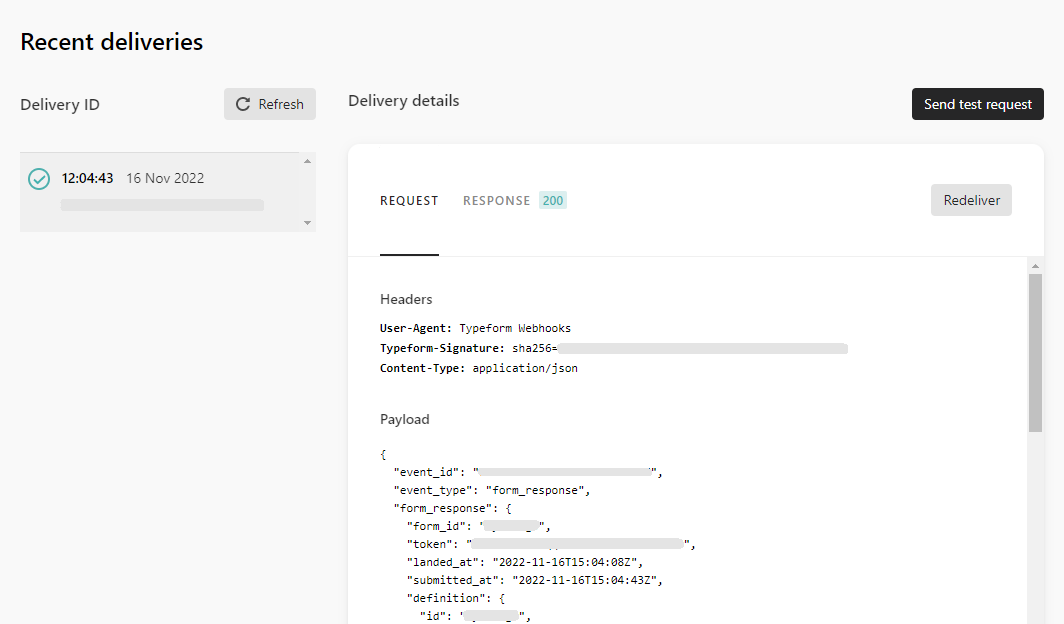
Alternatively, you can verify the log of the webhook call in Typeform:
- Access the Typeform admin console, click the name of your typeform, click Connect on the top menu, click the WEBHOOKS tab, and then click View deliveries.

Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Typeform webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Create a file named
typeform_policy.yml, replacing{your webhook secret}with the value of the secret attribute you provided in the webhook registration (See Integrate ngrok and Typeform.):Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
Access your form URL, answer the questions of your typeform, and then click Submit at the end of the form flow.
Verify that your local application receives the request and logs information to the terminal.