TikTok Webhooks
To integrate TikTok webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with TikTok by using Webhooks. TikTok webhooks can be used to notify an external application whenever specific events occur in your TikTok app.
By integrating ngrok with TikTok, you can:
- Develop and test TikTok webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from TikTok in real-time via the inspection UI and API.
- Modify and Replay TikTok Webhook requests with a single click and without spending time reproducing events manually in your TikTok account.
- Secure your app with TikTok validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with TikTok).

Step 3: Integrate TikTok
To register a webhook on your TikTok app follow the instructions below:
-
Access the TikTok Developer Portal and sign in using your TikTok account.
-
On the Welcome page, click Manage apps on the top menu.
-
On the Manage apps page, click Connect an app, upload an App icon, select Others in the Category field, enter a description in the Description field, click the slider icon for Configure for Web, enter a URL in the Website URL field, and click Save changes.
-
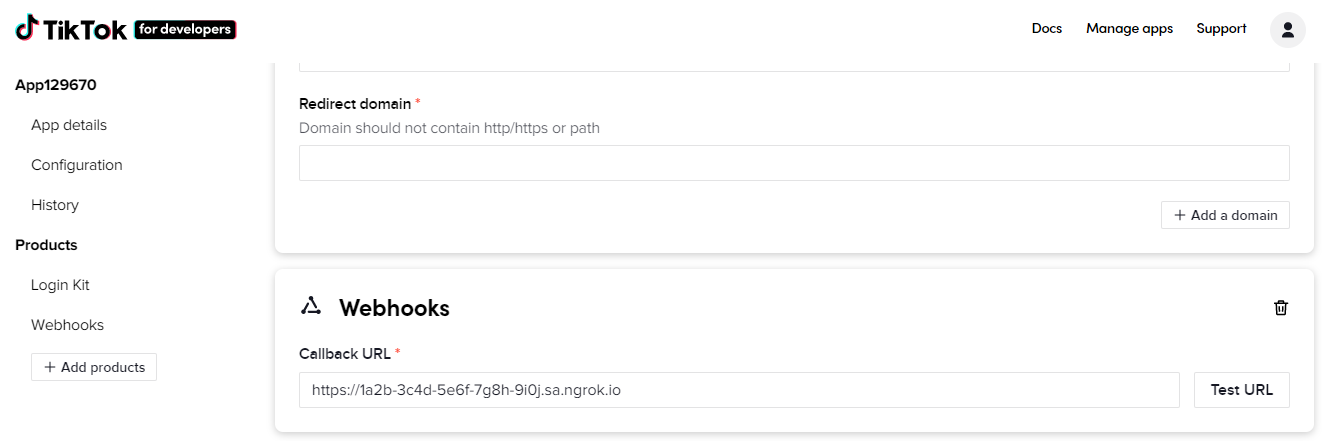
On the app page, click Add products on the left menu and click Add in the Webhooks tile.
Note: You may need to add the Login Kit before adding Webhooks. -
On the left menu, click Webhooks and then enter the URL provided by the ngrok agent to expose your application to the internet in the Callback URL field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
Click Test URL and then click Send.
Confirm your localhost app receives a notification and logs both headers and body in the terminal.
-
On the Test event sent popup, confirm the message 200 OK appears and then click Done.
-
Click Save changes. Note: You may need to enter values for the Terms of Service URL, Privacy Policy URL, and Redirect domain fields in the Login Kit section.
-
If your application isn't published yet, click Submit for review.
Run Webhooks with TikTok and ngrok
By default, you are subscribed to all events that happen in your TikTok app. TikTok sends different request body contents depending on the event that is being triggered.
After your app is approved, associate a user with your app.
The TikTok app will send a notification to your localhost application when a user's account is deauthorized from your application, a user video fails to upload in TikTok, or a user video has been published in TikTok.
Loading…
Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your TikTok webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access the TikTok Developer Portal and sign in using your TikTok account.
-
On the Manage apps page, click your app tile, click the eye icon to reveal the Client secret value, and then copy this value.
-
Create a file named
tiktok_policy.yml, replacing{your webhook secret}with the value you copied before:Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
Access your TikTok account and use the app. See Run Webhooks with TikTok and ngrok.
Verify that your local application receives the request and logs information to the terminal.