Terraform Cloud Webhooks
To integrate Terraform Cloud webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Terraform Cloud by using Webhooks. Terraform Cloud webhooks can be used to notify an external application whenever specific events occur in your Terraform Cloud account.
By integrating ngrok with Terraform Cloud, you can:
- Develop and test Terraform Cloud webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Terraform Cloud in real-time via the inspection UI and API.
- Modify and Replay Terraform Cloud Webhook requests with a single click and without spending time reproducing events manually in your Terraform Cloud account.
- Secure your app with Terraform Cloud validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Terraform Cloud).

Step 3: Integrate Terraform Cloud
To register a webhook on your Terraform Cloud account follow the instructions below:
-
Access Terraform Cloud, sign in using your Terraform account, and then click on your workspace.
-
On the workspace page, click Settings and then click Notifications both on the left menu.
-
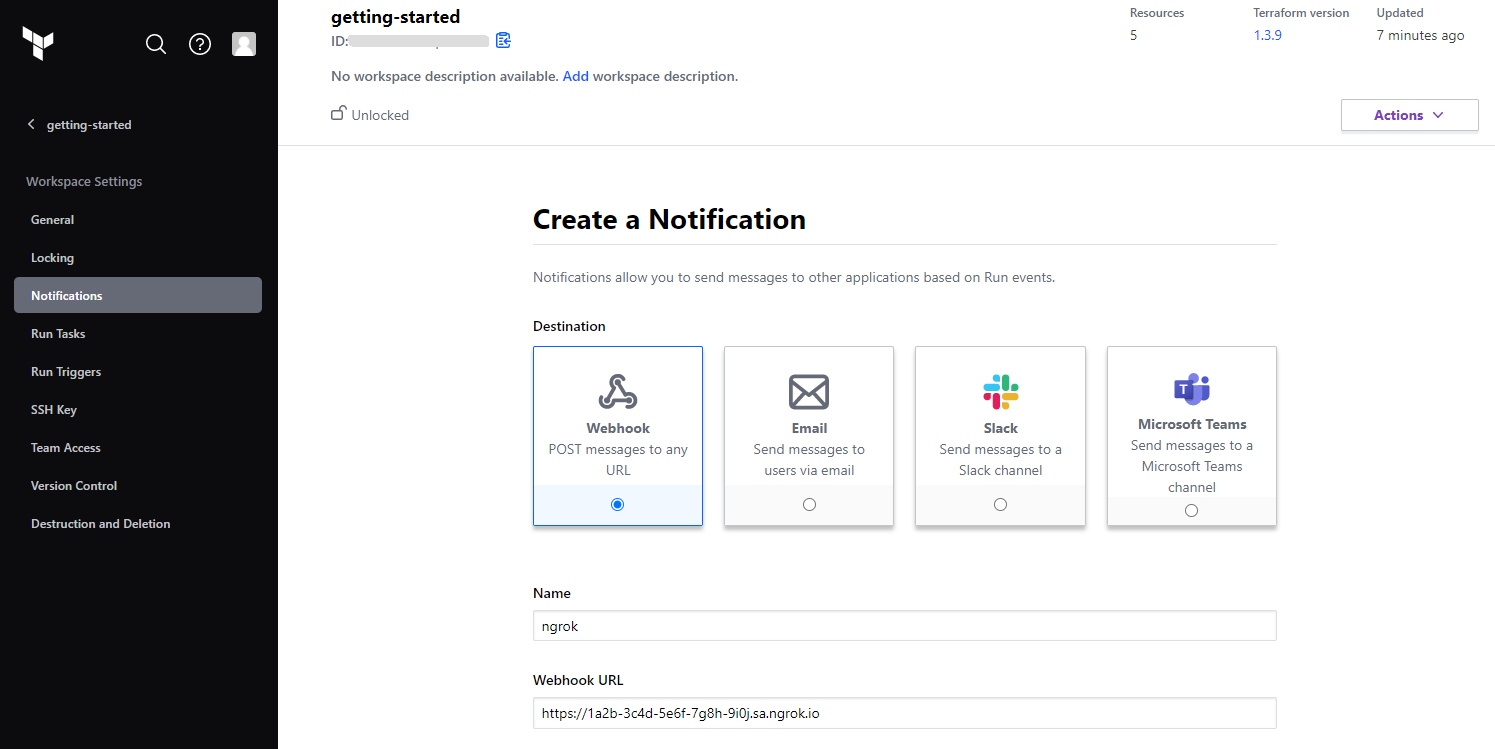
On the Notifications page, click Create Notification.
-
On the Create a Notification page, click the Webhook tile, enter
ngrokin the Name field, and enter the URL provided by the ngrok agent to expose your application to the internet in the Webhook URL field (i.e.https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
On the same page, click All events in the Triggers section.
Confirm your localhost app receives verification notification and logs both headers and body in the terminal.
Alternatively, click Send a test on the ngrok notification details page and confirm your localhost app receives a new notification.
Run Webhooks with Terraform Cloud and ngrok
Terraform Cloud sends different request body contents depending on the event that is being triggered. You can trigger new calls from Terraform Cloud to your application by following the instructions below.
-
On the top of the page, click Actions and then click Start new run.
-
Enter
My New Runin the Reason for starting run, select Plan and apply in the Choose run type field, and then click Start run.Confirm your localhost app receives event notifications and logs both headers and body in the terminal.
Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Terraform Cloud webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access Terraform Cloud, sign in using your Terraform account, and then click on your workspace.
-
On the workspace page, click Settings on the left menu, click Notifications, click the ngrok notification you created previously, and then click Edit Notification.
-
On the ngrok notification page, enter
'12345in the Token field and then click Update notification. -
Create a file named
terraform_policy.yml, replacing{your webhook token}with the value you have copied before (See Integrate ngrok and Terraform Cloud.):Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
On the top of the page, click Actions and then click Start new run.
-
Enter
My New Runin the Reason for starting run, select Plan and apply in the Choose run type field, and then click Start run.Confirm your localhost app receives event notifications and logs both headers and body in the terminal.