Square Webhooks
To integrate Square webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Square by using Webhooks. Square webhooks can be used to notify an external application whenever specific events occur in your Square account.
By integrating ngrok with Square, you can:
- Develop and test Square webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Square in real-time via the inspection UI and API.
- Modify and Replay Square Webhook requests with a single click and without spending time reproducing events manually in your Square account.
- Secure your app with Square validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Square).

Step 3: Integrate Square
To register a webhook on your Square account follow the instructions below:
-
Access the Square Developer page, and sign in using your Square account.
-
Click the plus sign to add a new application, provide Application name as
myLocalhostApp, click I agree to the Square Developer Terms of Service, and then click Save. -
On the Applications page, click Open in the application tile.
-
On your app page, click Subscriptions under the Webhooks section of the left menu.
-
In the Webhook subscriptions page, click Production and then click Add subscription.
-
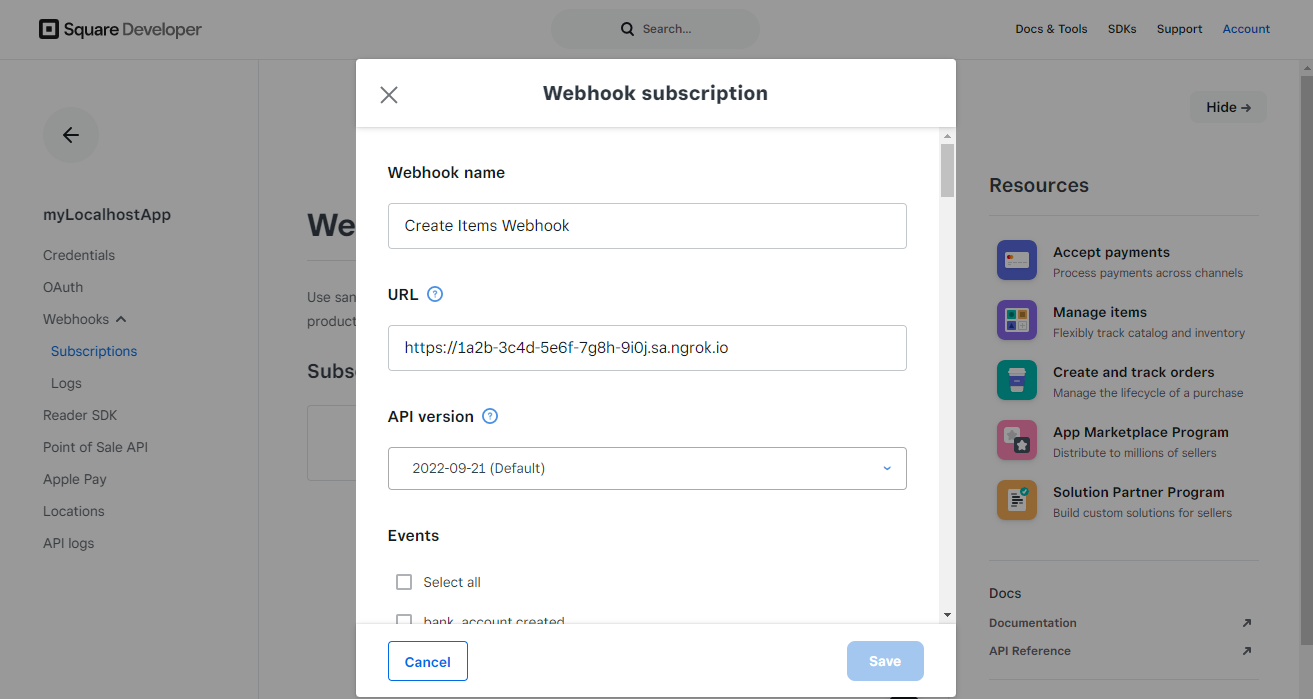
In the Webhook subscription popup, provide
Create Items Webhookas the Webhook name and in the URL field enter the URL provided by the ngrok agent to expose your application to the internet (i.e.https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
In the Events section, select catalog.version.updated and then click Save.
Run Webhooks with Square and ngrok
Because you've selected the catalog.version.updated event, you can trigger new calls from Square to your application by following the instructions below: Square sends different request body contents depending on the event you select during the webhook registration.
-
In the same browser, access the Square Dashboard page, click Items & orders, and then click the Items on the left menu. Tip: Optionally, you can click Items under the Quick access menu.
-
In the Your item library page, click Create an item, and then provide Details such as Name, Category, SKU, Price, and then click Save. Confirm your localhost app receives the create user event notification and logs both headers and body in the terminal.
-
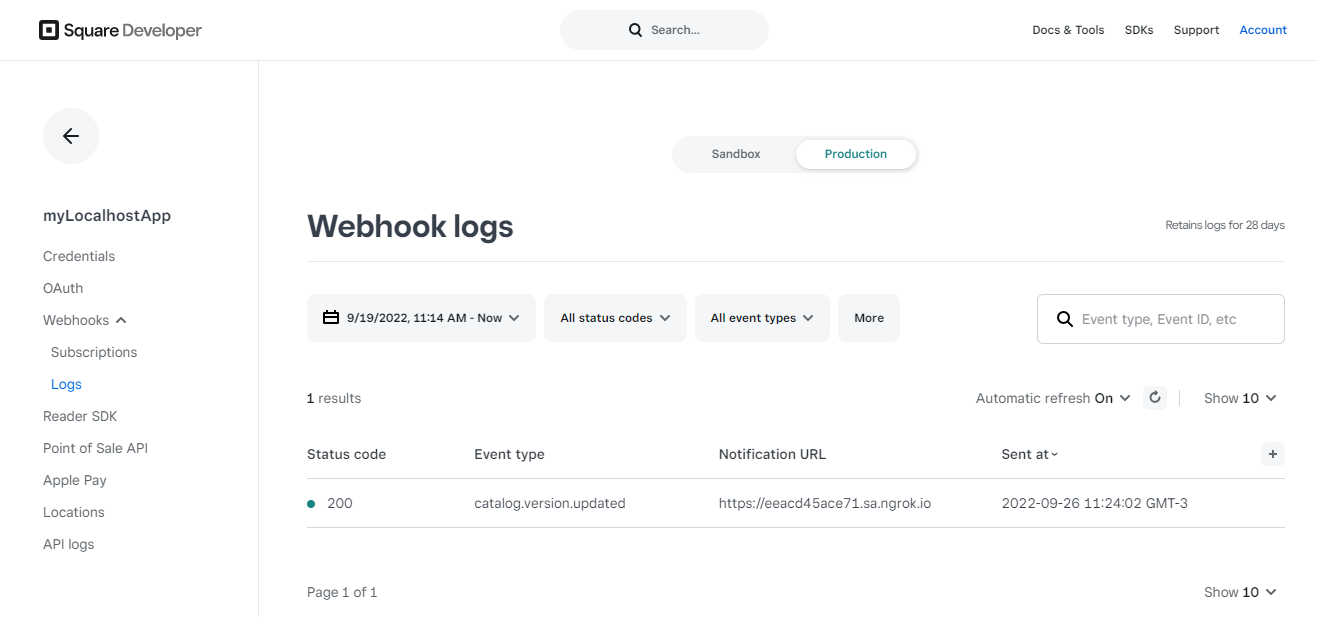
Optionally, you can access the Square Dashboard page for your application, click Logs under Webhooks on the left menu, click the last log that appears on the page, and confirm the post request sent by Square is the same as the request logged by the localhost application.

Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Square webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access the Square Developer page, and sign in using your Square account.
-
On the Applications page, click Open in the application tile.
-
On your application page, scroll down until you find Access token, click Show for this field, and then copy the Access token value. Tip: Depending on the environment you choose the name of the field is either Sandbox Access token or Production Access token.
-
Create a file named
square_policy.yml:Loading…
Note: Replace
{your access token}with the value you copied before. -
Restart your ngrok agent by running the command:
Loading…
-
Access the Square Dashboard page and create a new item.
Verify that your local application receives the request and logs information to the terminal.