Modern Treasury Webhooks
To integrate Modern Treasury webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Modern Treasury by using Webhooks. Modern Treasury webhooks can be used to notify an external application whenever specific events occur in your Modern Treasury account.
By integrating ngrok with Modern Treasury, you can:
- Develop and test Modern Treasury webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Modern Treasury in real-time via the inspection UI and API.
- Modify and Replay Modern Treasury Webhook requests with a single click and without spending time reproducing events manually in your Modern Treasury account.
- Secure your app with Modern Treasury validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Modern Treasury).

Step 3: Integrate Modern Treasury
To register a webhook on your Modern Treasury account follow the instructions below:
-
Access the Modern Treasury site and sign in using your Modern Treasury account.
-
On the left menu, click View Sandbox to switch to Sandbox mode. Note: The Sandbox view provides you with example accounts that allow you to test Modern Treasury functions. If you have an active Modern Treasury account you can follow these steps without switching to Sandbox mode.
-
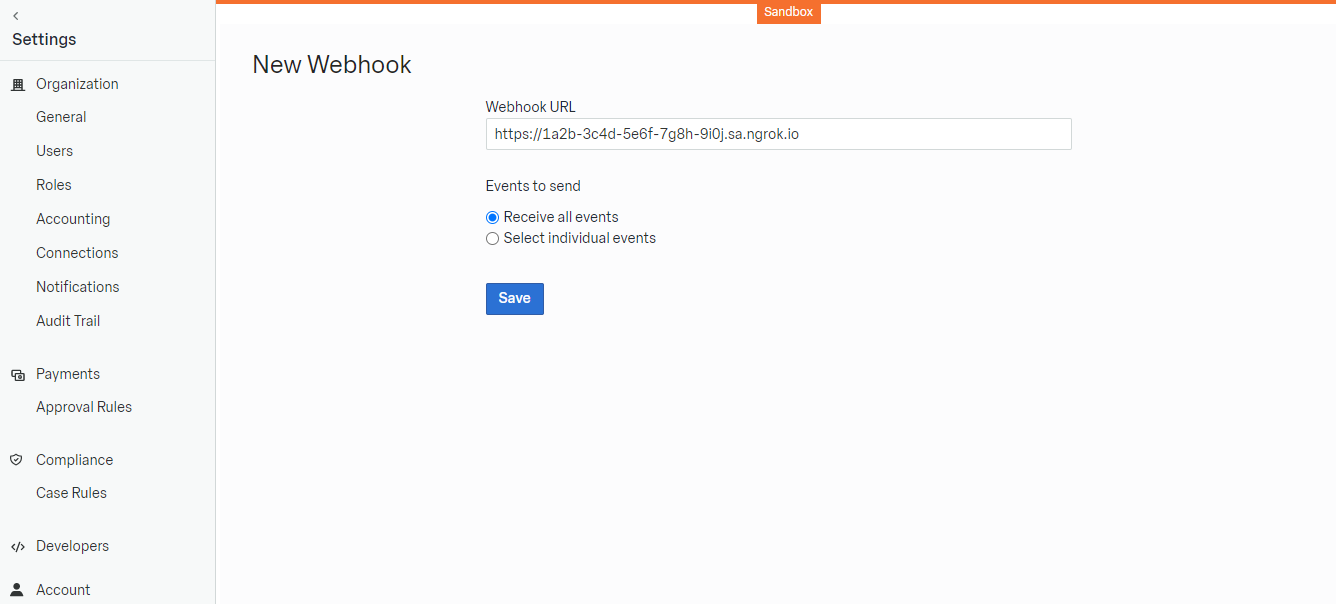
On the left menu, click Developers, click the Webhooks tab, and then click Create New Webhook Endpoint.
-
On the New webhook page, enter the URL provided by the ngrok agent to expose your application to the internet in the Webhook URL field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
Make sure Receive all events is selected as the Events to send option and then click Save.
Run Webhooks with Modern Treasury and ngrok
Modern Treasury sends different request body contents depending on the event that is being triggered. You can trigger new calls from Modern Treasury to your application by following the instructions below.
-
Access the Modern Treasury site and sign in using your Modern Treasury account.
-
On the left menu, click View Sandbox to switch to Sandbox. Note: The Sandbox view provides you with example accounts that allow you to test Modern Treasury functions. If you have an active Modern Treasury account you can follow these steps without switching to Sandbox view.
-
On the left menu, click Payments and then click Payments Overview.
-
On the Payments Overview page, click Create New and then click Payment Order.
-
On the Create Payment Order page, click Pay, select one of the revenue accounts in the From field, select one of the counterparties accounts in the To field, select ACH as the Payment Method, enter $10.00 as the Amount, and then click Create Payment Order.
Confirm your localhost app receives event notifications every time the payment gets updated and logs both headers and body in the terminal.
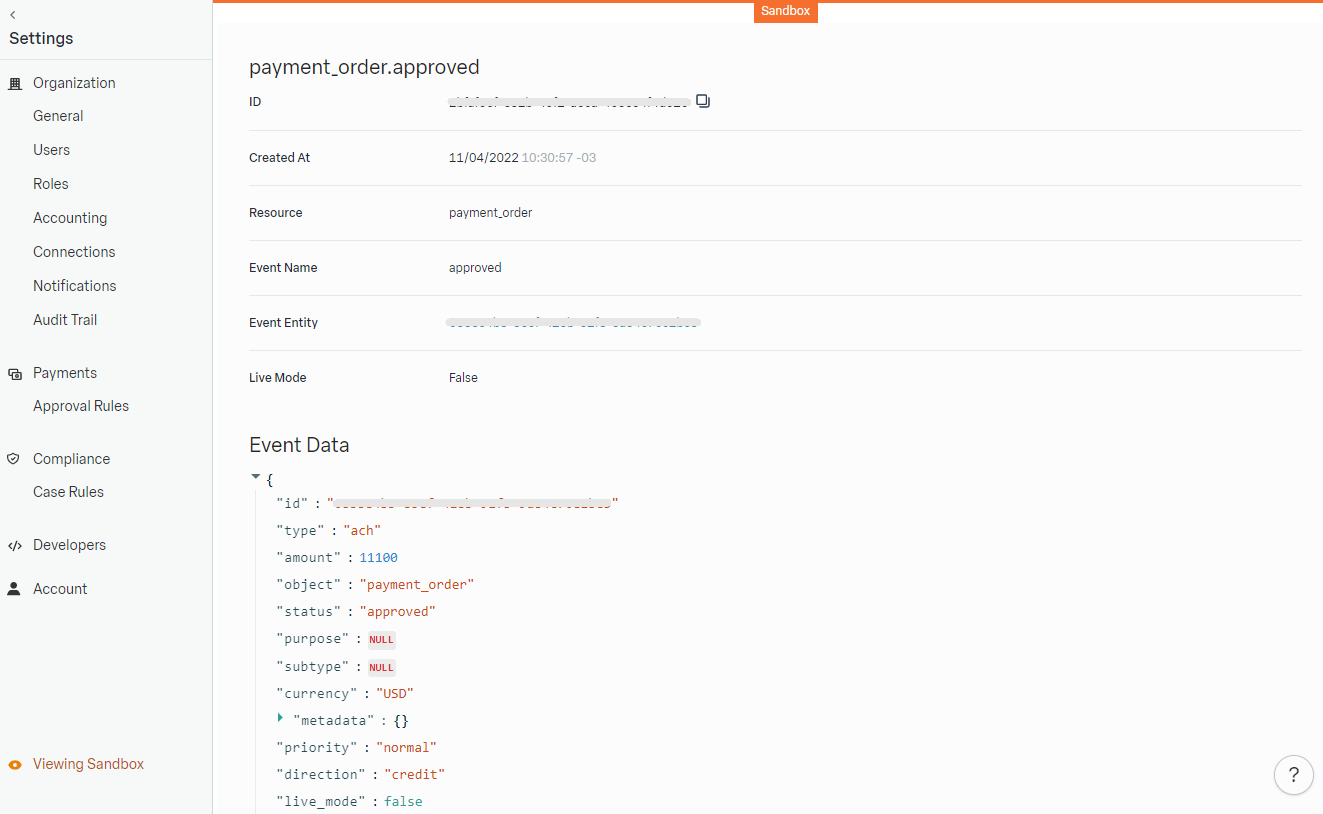
Optionally, you can verify the log of the webhook call in Modern Treasury:
- On the left menu, click Developers, click the Events tab, and then click the corresponding event received by the localhost application.

Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Modern Treasury webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access the Modern Treasury site and sign in using your Modern Treasury account.
-
On the left menu, click View Sandbox to switch to Sandbox mode. Note: The Sandbox view provides you with example accounts that allow you to test Modern Treasury functions. If you have an active Modern Treasury account you can follow these steps without switching to Sandbox mode.
-
On the left menu, click Developers, click the Webhooks tab, and then click the URL of your webhook.
-
On your webhook page, copy the value of the Webhook Key field.
-
Create a file named
modern_treasury_policy.yml, replacing{your webhook key}with the value you have copied before (See Integrate ngrok and Modern Treasury.):Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
Access the Modern Treasury site and create a new payment order.
Verify that your local application receives the request and logs information to the terminal.