Hygraph Webhooks
To integrate Hygraph webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Hygraph by using Webhooks. Hygraph webhooks can be used to notify an external application whenever specific events occur in your Hygraph account.
By integrating ngrok with Hygraph, you can:
- Develop and test Hygraph webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Hygraph in real-time via the inspection UI and API.
- Modify and Replay Hygraph Webhook requests with a single click and without spending time reproducing events manually in your Hygraph account.
- Secure your app with Hygraph validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Hygraph).

Step 3: Integrate Hygraph
To register a webhook on your Hygraph account follow the instructions below:
-
Access Hygraph and sign in using your Hygraph account.
-
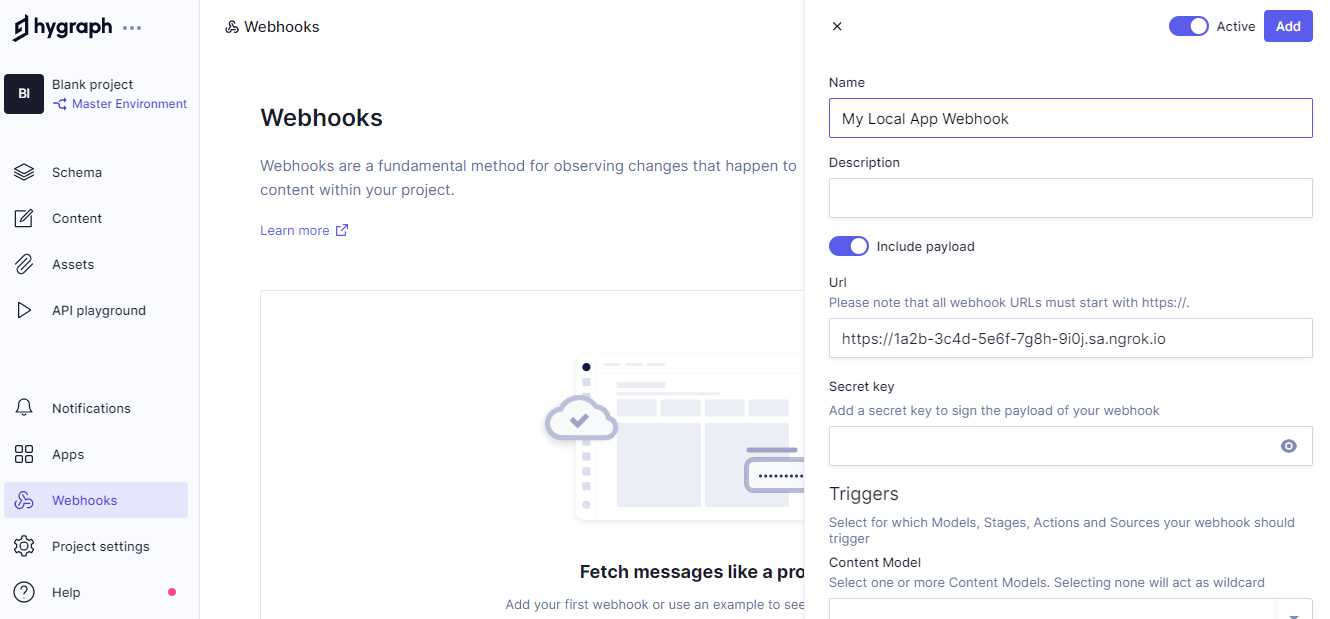
On the left menu, click Webhooks and then click Add Webhook.
-
On the webhook popup, enter a name in the Name field and enter the URL provided by the ngrok agent to expose your application to the internet in the URL field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
Select Asset in the Content Model field and then click Add at the top of the popup screen.
Run Webhooks with Hygraph and ngrok
Hygraph sends different request body contents depending on the event that is being triggered. You can trigger new calls from Hygraph to your application by following the instructions below.
-
On the Hygraph home page, click Assets and then click + Add entry.
-
On the Assets page, click Upload, select a file from your desktop, click Upload, and then click Save & Publish.
Confirm your localhost app receives event notifications and logs both headers and body in the terminal.
Alternatively, you can verify the log of the webhook call in Hygraph:
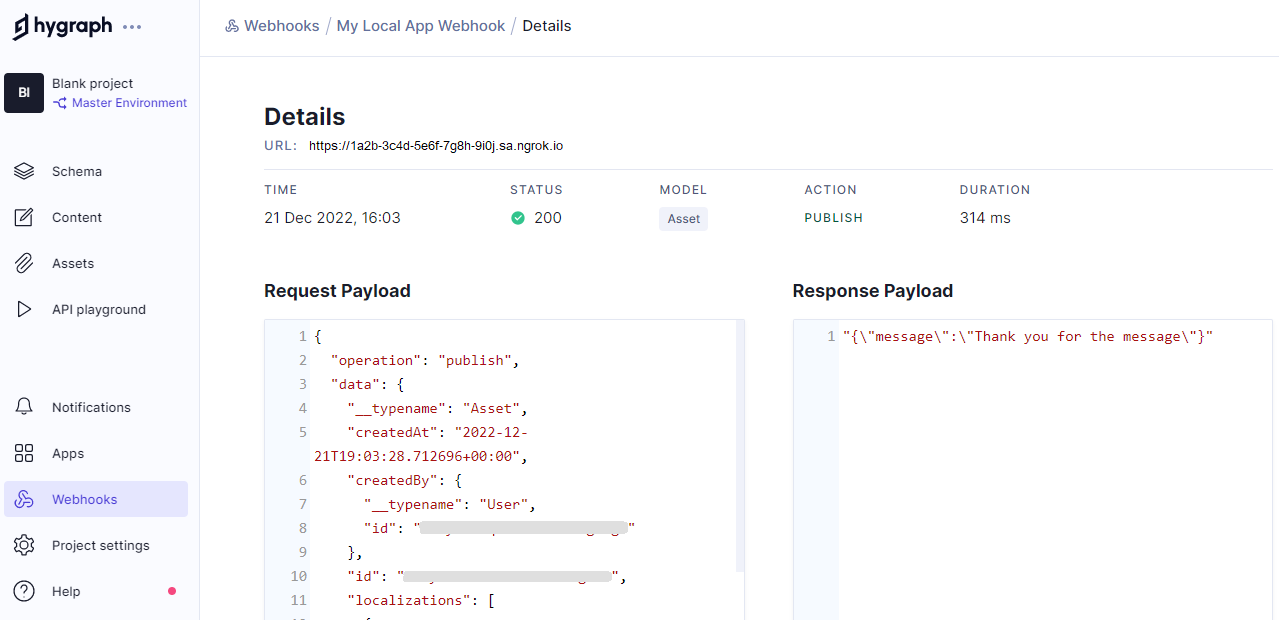
- On the left menu, click Webhooks and then click View Logs for your webhook, and then click one of the messages.

- On the left menu, click Webhooks and then click View Logs for your webhook, and then click one of the messages.
Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Hygraph webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access Hygraph and sign in using your Hygraph account.
-
On the left menu, click Webhooks, and click the pencil icon in your webhook tile.
-
On the popup, enter a secret key that is at least 32 characters long in the Secret key field, and then click Update at the top of the popup screen.
-
Create a file named
hygraph_policy.yml, replacing{your secret key}with the value you used in the Secret key field:Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
On the Hygraph home page, create a new asset.
Verify that your local application receives the request and logs information to the terminal.