GitLab Repository Webhooks
To integrate GitLab webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with GitLab to allow GitLab to send notifications to your app anytime an event takes place in a GitLab repository.
By integrating ngrok with GitLab, you can:
- Develop and test GitLab webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from GitLab in real-time via the inspection UI and API.
- Modify and Replay GitLab Webhook requests with a single click and without spending time reproducing events manually in your GitLab account.
- Secure your app with GitLab validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with GitLab).

Step 3: Integrate GitLab
GitLab can trigger webhook calls to external applications whenever events happen in a repository. To register for such events, follow the instructions below:
-
Sign in to GitLab.
-
Select a repository from the Your Repository list. Tip: If you don't have a repository, create a new empty one.
-
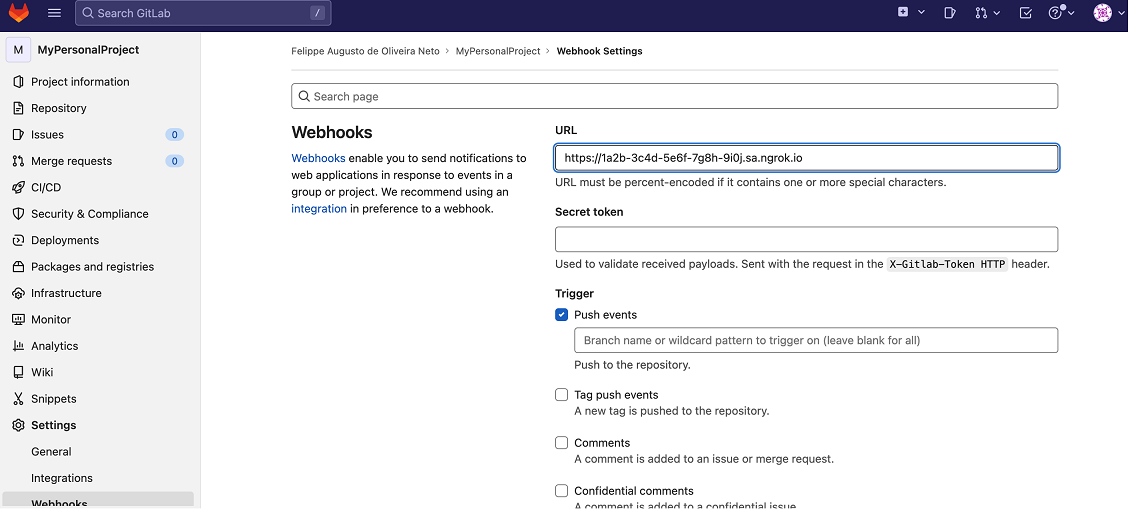
In the repository page, click Settings from the left menu and then click Webhooks.
-
On the Webhooks page, in the URL field enter the URL provided by the ngrok agent to expose your application to the internet (i.e.,
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
Mark the Push events checkbox under the Trigger section and then click Add webhook.
-
On the Webhooks page, scroll down until the Project Hooks section appears.
-
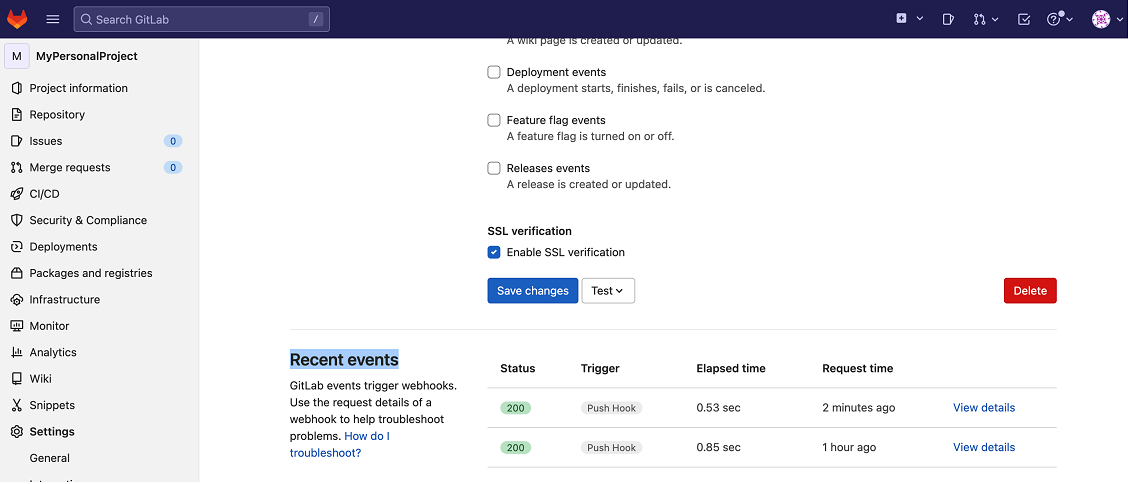
In the webhook list for the Project Hooks section, click Test for the webhook you've just created and then click Push events.
Confirm your localhost app receives the test event notification and logs both headers and body to the terminal.
-
Optionally, in the webhook list, click the Edit button for your webhook entry, scroll down the webhook page until the Recent events section appears, and then click View details for the Push Hook trigger line to verify information about the post request GitLab has sent to your localhost application.

Verify the content of the request is the same as the content received by your localhost app.
Run Webhooks with GitLab and ngrok
Because you've selected the Push event as the trigger for your webhook, GitLab will submit a post request to your application through ngrok whenever you push content to your repository. Note: Different messages are sent to your application depending on the trigger event you choose.
Follow the instructions below to add some content to your repository:
-
Click the name of your repository at the top of the left menu.
-
On the project's page, click + and then click New file.
-
In the New file page, enter a name for the file in the File name field, and enter the following content to the file in the textbox:
This is my file content. -
Click Commit changes.
Confirm your localhost app receives the push event notification and logs both headers and body to the terminal.
Alternatively, clone your repository locally, add some content, commit, and then push the content to your repostiory on GitLab:
git add .; git commit -m "my first commit"; git push
Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Gitlab webhooks are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
In the repository page, click Settings from the left menu and then click Webhooks.
-
In the Webhooks page, scroll down until the Project Hooks section appears, and then click Edit for your webhook.
-
Enter a text for the Secret token field and click Save changes.
-
Create a file named
gitlab_policy.yml, replacing{your secret token}with the value you have provided to the Secret token field (See Integrate GitLab):Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
In the Project Hooks section, click Test for your webhook, and then click Push events. Alternatively, push content to your repository.
Verify that your local application receives the request and logs information to the terminal.