Facebook Messenger Webhooks
To integrate Facebook Messenger webhooks with ngrok:
- Launch your local webhook.
node appFB - Launch ngrok.
ngrok http 3000 --url myexample.ngrok.app - Configure Facebook webhooks with your ngrok URL.
- Secure your webhook requests with verification.
This guide covers how to use ngrok to integrate your localhost app with Facebook by using Webhooks. Facebook webhooks can be used to notify an external application whenever specific events occur in your Facebook account.
By integrating ngrok with Facebook, you can:
- Develop and test Facebook Messenger webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Facebook Messenger in real-time via the inspection UI and API.
- Modify and Replay Facebook Messenger Webhook requests with a single click and without spending time reproducing events manually in your Facebook Messenger account.
- Secure your app with Facebook Messenger validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
Note: This integration requires a ngrok Pro or Enterprise license because Facebook validates your ngrok domain.
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard, click Your Authtoken, and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
On the left menu, expand Universal Gateway and then click Domains. Tip: If you don't have a ngrok Pro or Enterprise license, subscribe for one by clicking Update Subscription and following the subscribe procedure.
-
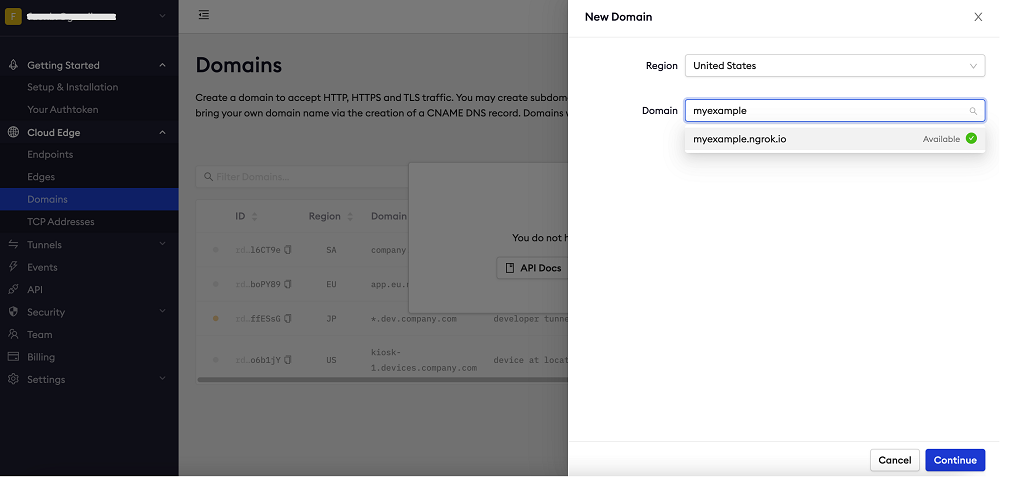
In the Domains page, click + Create Domain or + New Domain.
-
In the Domain pane, provide a value for the Domain field (i.e.
myexample.ngrok.app), and then click Continue. Tip: Make sure your domain is available.
Tip: Make sure your domain is available. -
Close the Start a Tunnel pane and then close the Domain pane.
-
Start ngrok by running the following command in a terminal on your local desktop:
Loading…
-
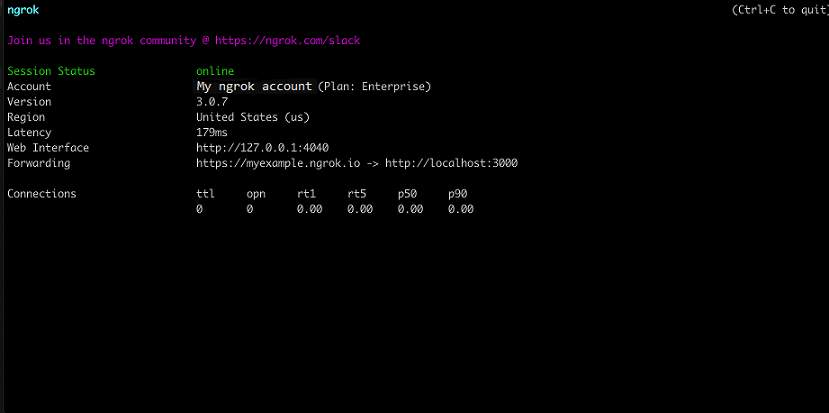
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Facebook).

Step 3: Integrate Facebook Messenger
To register a webhook on your Facebook account follow the instructions below:
Note: You'll need a Facebook page associated with your Facebook account. Create one before continuing this procedure.
-
Access the Meta for Developers page, and Log in using your Facebook account.
-
On the Developers page, click My Apps.
-
On the Apps page, click Create App.
-
On the Create an App page, click Business for the Select an app type section and then click Next.
-
On the Provide basic information page, provide the Display name as
My Example App, make sure your email appears in the App contact email field otherwise enter your email, and then click Create App. Tip: Facebook may request your Facebook account password. Provide your password in the Please Re-enter Your Password popup. -
On the app page, click Add Product on the left menu.
-
On the Add a product page, click Set up inside the Messenger tile.
-
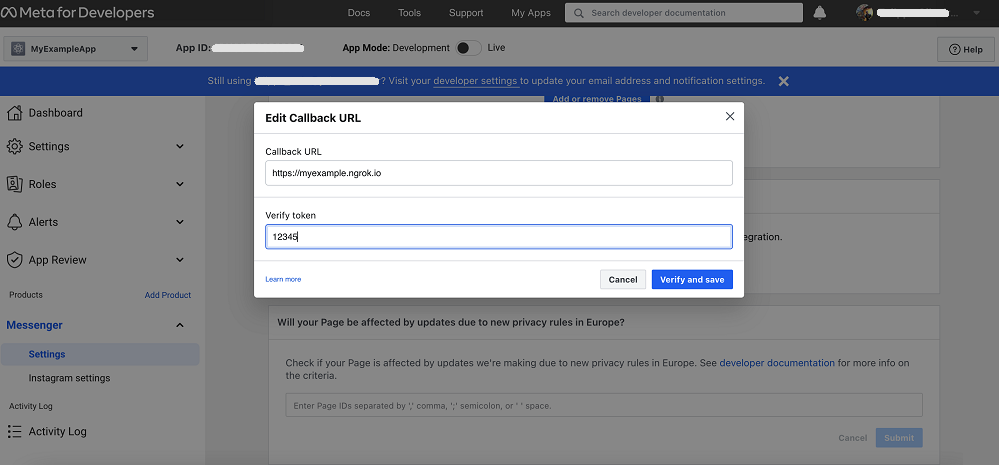
On the Messenger Settings page, click Add Callback URL in the Webhooks section.
-
In the Edit Callback URL popup, for the Callback URL field enter the URL provided by the ngrok agent to expose your application to the internet, with
/webhookat the end (i.e.https://myexample.ngrok.app/webhook).
-
Enter
12345for the Verify token field and then click Verify and save. -
After you add a webhook to Facebook Messenger, Facebook will submit a validation post request to your application through ngrok. Confirm your localhost app receives the validation post request in the terminal.
-
Back to the Messenger Settings page, in the Webhooks section, click Add or remove Pages.
-
In the new browser page that follows, sign in to Facebook, select a page, click Next, and then click Done. The message You've now linked MyExampleApp to Facebook appears. Click OK.
-
The new browser window shows your Facebook page. Close this window.
-
In the Meta for Developers page, click Settings under Messenger on the left menu, and then scroll down to the Webhooks section.
-
In the Webhooks section, click Add subscription for your page, select all subscription fields, and then click Save.
-
Scroll down to the Built-in NLP section, select your page in the Select a Page combo box, and then click the slider button at the right of the combo box to turn it on.
-
On the top of the MyExampleApp page, click the App Mode slider to turn the app to Live mode.
Run Webhooks with Facebook and ngrok
You can test the integration by following the procedure below:
-
On the Meta for Developers page, click the Webhooks under the Products section in the left menu.
-
In the Webhooks page, select Page in the combo box, find one of the subscription fields you have subscribed to during the webhook registration and then click Test.
-
In the Field Sample popup, click Send to My Server.
Confirm your localhost app receives the test message and logs both headers and body in the terminal.
Tip: Facebook sends different request body contents depending on the event you select during the webhook registration.
Now that you have successfully registered your webhook and tested it, access the Facebook page you have assigned to your webhook and send a message to another Facebook user. Alternatively, you can sign in to Facebook using another Facebook account, access your page, and then send a message through the Messenger feature.
Verify that your local application receives the request and logs information to the terminal.
Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Facebook webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access the Meta for Developers page, log in using your Facebook account, and then click My Apps on the top right corner.
-
On the Developers page, expand Settings on the left menu and then click Basic.
-
In the Basic Settings page, click Show to reveal the App secret value and copy this value.
-
Create a file named
messenger_policy.yml, replacing{your app secret}with the value you have copied before:Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
Access the Facebook page you have assigned to your webhook and send a message to another Facebook user.
Verify that your local application receives the request and logs information to the terminal.