Clerk Webhooks
To integrate Clerk webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Clerk by using Webhooks. Clerk webhooks can be used to notify an external application whenever specific events occur in your Clerk account.
By integrating ngrok with Clerk, you can:
- Develop and test Clerk webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Clerk in real-time via the inspection UI and API.
- Modify and Replay Clerk Webhook requests with a single click and without spending time reproducing events manually in your Clerk account.
- Secure your app with Clerk validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Clerk).

Step 3: Integrate Clerk
To register a webhook on your Clerk account follow the instructions below:
-
Access the Clerk Dashboard and sign in using your Clerk account.
-
On the Applications page, click your application and then click Webhook on the left menu. Tip: If you don`t have an application click Add application to create one.
-
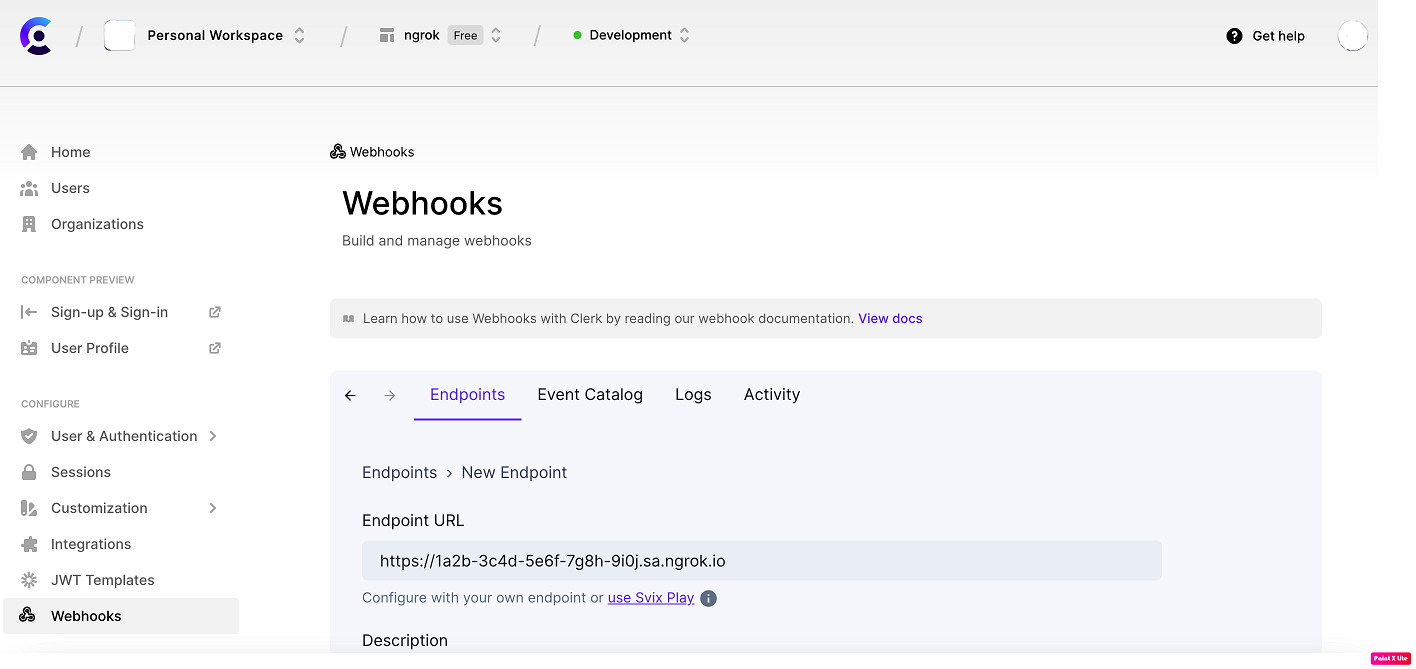
On the Webhooks page, click Add Endpoint and then enter the URL provided by the ngrok agent to expose your application to the internet in the Endpoint URL field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
In the Message Filtering section, select user.created, user.deleted, and user.updated under Filter events.
-
Click Create.
-
On the Endpoints page, click the Testing tab, select user.created in the Send event field, and then click Send Example.
Confirm your localhost app receives the event notification and logs both headers and body in the terminal.
Run Webhooks with Clerk and ngrok
Clerk sends different request body contents depending on the event that is being triggered. You can trigger new calls from Clerk to your application by following the instructions below.
-
On the left menu of the Clerk Dashboard, click +Users and then click CREATE.
-
On the Create User popup, enter an email and a password for the user and then click CREATE.
Confirm your localhost app receives the event notification and logs both headers and body in the terminal.
Alternatively, you can verify the log of the webhook call in Clerk:
-
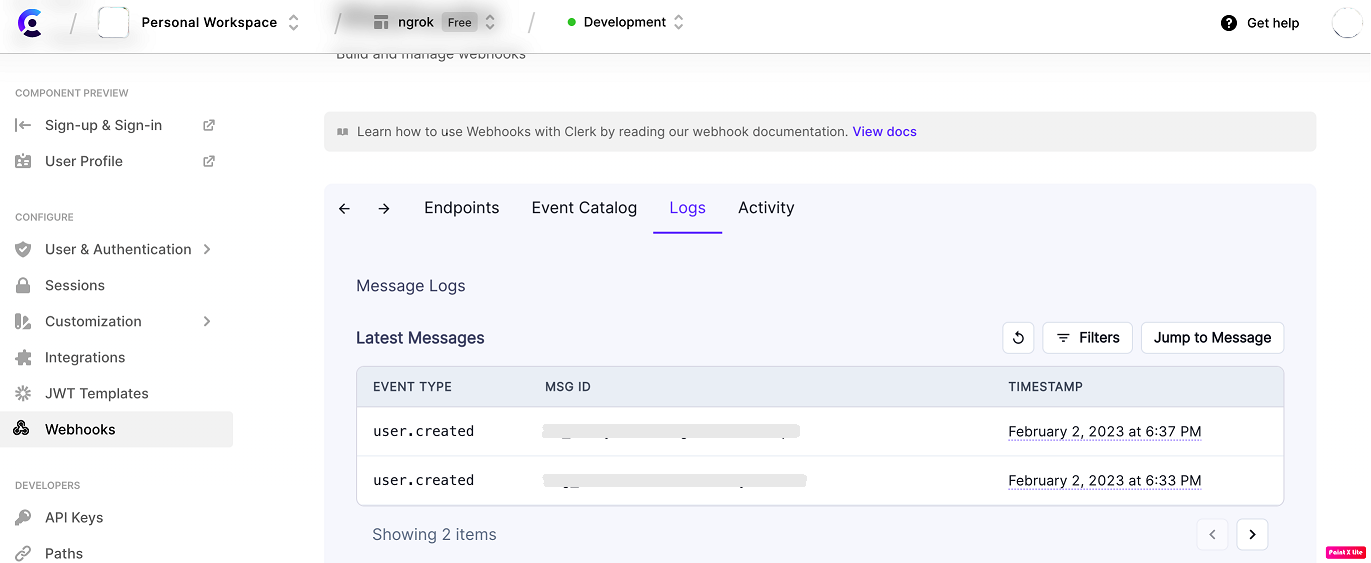
On the left menu of the Clerk Dashboard, click +Webhooks and then click the Logs tab.

-
Click one of the messages to see its details.
Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Clerk webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access the Clerk Dashboard, click Webhooks on the left menu, and then click your endpoint in the list of endpoints.
-
On the Endpoint page, click the eye icon under Signing Secret and copy the value that appears.
-
Create a file named
clerk_policy.yml, replacing{endpoint signing secret}with the value you copied before:Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
Click Users on the left menu and then create a new user.
Verify that your local application receives the request and logs information to the terminal.