Autodesk Platform Services Webhooks
To integrate Autodesk Platform Services webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with Autodesk Platform Services by using Webhooks. Autodesk Platform Services webhooks can be used to notify an external application whenever specific events occur in your Autodesk account.
By integrating ngrok with Autodesk, you can:
- Develop and test Autodesk webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from Autodesk in real-time via the inspection UI and API.
- Modify and Replay Autodesk Webhook requests with a single click and without spending time reproducing events manually in your Autodesk account.
- Secure your app with Autodesk validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with Autodesk).

Step 3: Integrate Autodesk
To register a webhook on your Autodesk account follow the instructions below:
-
Access Autodesk Platform Services and sign in using your Autodesk account.
-
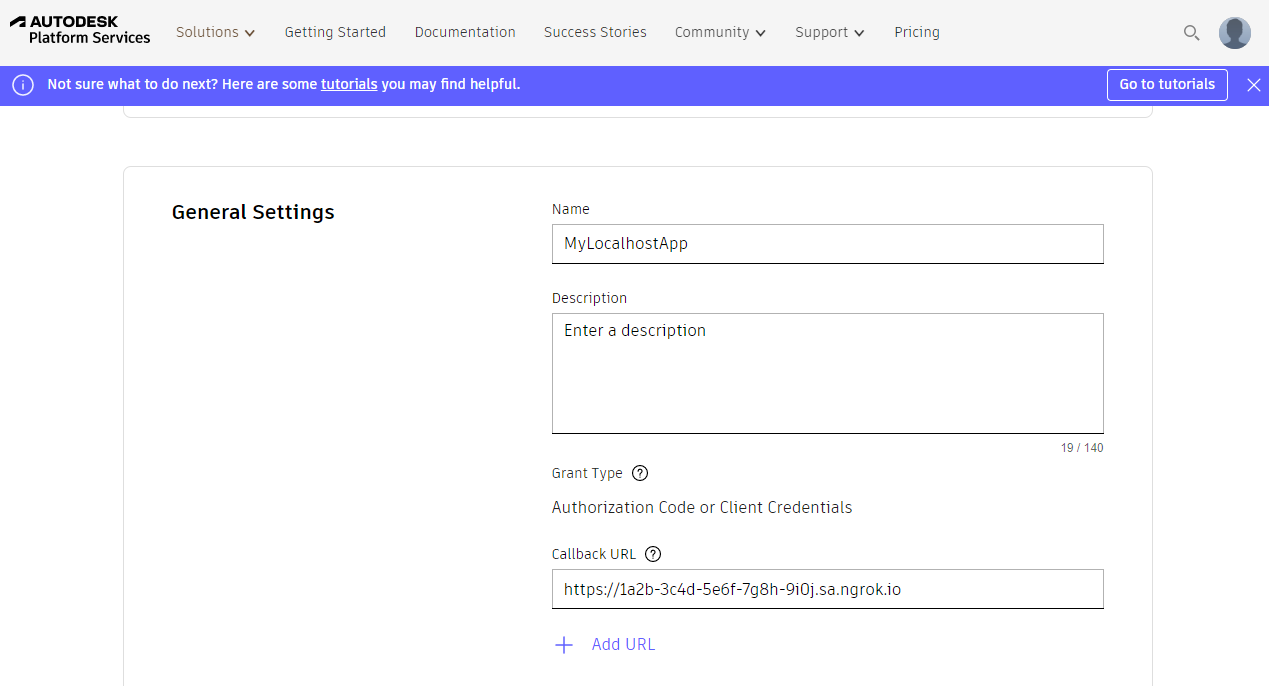
On the Platform Services page, click your avatar icon on the top-right corner of the page, click Applications, click Create Application, enter a name in the Name field, and then click Create.
-
In the Client Credentials section of your application page, copy the values of the Client ID and the Client Secret fields for later use.
Tip: Click the eye icon to reveal the Client Secret value to copy or click the copy icon. -
In the General Settings section, enter the URL provided by the ngrok agent to expose your application to the internet in the Callback URL field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
In the API Access section, select the Data Management API and the Webhooks API from the list, and then click Save changes.
Tip: This tutorial uses the Data Management service as an example. Select other APIs for use with other Autodesk Platform Services. -
In a terminal window, run the following command to obtain an access token:
Loading…
-
Copy the value of the access_token attribute from the response json.
-
Run the following command to register a webhook to Autodesk Data Management:
Loading…
Note: Replace the following with the corresponding values:
- ACCESS_TOKEN: the access token copied on previous steps.
- CALLBACK_URL: the URL provided by the ngrok agent to expose your application to the internet (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app). - FOLDER_URN: Your Autodesk Data Management folder URN
- PROJECT_ID: Your Autodesk Data Management project ID.
-
Make sure the response from the above command is
HTTP/1.1 201.
Run Webhooks with Autodesk and ngrok
Autodesk Platform Services sends a different request to your webhook endpoint depending on the event being triggered. For example, you can trigger new calls from Autodesk to your application whenever you add a file to a folder in Data Management.
-
On your desktop start menu, select Autodesk Data Management, click Autodesk Data Management Server Console and sign in using your username and password.
-
Access the folder you assigned to your webhook, upload a text file, and confirm your localhost app receives a notification and logs both headers and body in the terminal.
Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your Autodesk webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Run the following command to register a webhook secret to your webhook:
Loading…
Note: Replace the following with the corresponding values:
- ACCESS_TOKEN: the access token copied on previous steps.
- YOUR_WEBHOOK_SECRET: a value to sign each webhook request.
-
Make sure the response from the above command is
HTTP/1.1 200. -
Create a file named
autodesk_policy.yml, replacing{your client secret}with the value you copied before:Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
Access the folder you assigned to your webhook, upload a text file, and confirm your localhost app receives a notification and logs both headers and body in the terminal.