HostedHooks Webhooks
To integrate HostedHooks webhooks with ngrok:
This guide covers how to use ngrok to integrate your localhost app with HostedHooks by using Webhooks. HostedHooks webhooks can be used to route requests to HostedHooks servers to your localhost app.
By integrating ngrok with HostedHooks, you can:
- Develop and test HostedHooks webhooks locally, eliminating the time in deploying your development code to a public environment and setting it up in HTTPS.
- Inspect and troubleshoot requests from HostedHooks in real-time via the inspection UI and API.
- Modify and Replay HostedHooks Webhook requests with a single click and without spending time reproducing events manually in your HostedHooks account.
- Secure your app with HostedHooks validation provided by ngrok. Invalid requests are blocked by ngrok before reaching your app.
Step 1: Start your app
For this tutorial, we'll use the sample NodeJS app available on GitHub.
To install this sample, run the following commands in a terminal:
Loading…
This will get the project installed locally.
Now you can launch the app by running the following command:
Loading…
The app runs by default on port 3000.
You can validate that the app is up and running by visiting http://localhost:3000. The application logs request headers and body in the terminal and responds with a message in the browser.
Step 2: Launch ngrok
Once your app is running successfully on localhost, let's get it on the internet securely using ngrok!
-
If you're not an ngrok user yet, just sign up for ngrok for free.
-
Go to the ngrok dashboard and copy your Authtoken.
Tip: The ngrok agent uses the auth token to log into your account when you start a tunnel. -
Start ngrok by running the following command:
Loading…
-
ngrok will display a URL where your localhost application is exposed to the internet (copy this URL for use with HostedHooks).

Step 3: Integrate HostedHooks
To register a webhook on your HostedHooks account follow the instructions below:
-
Access HostedHooks and sign in using your HostedHooks account.
-
Click Apps on the left menu, and then click Setup New App.
-
On the Setup Your Application page, enter
My Appin the App Name field and then click Save App. -
On the app page, click Create Your Webhook Event (Step 1), enter
myapp.eventin the Event Type field, and then click Save Webhook Event. -
On the app page, click Create your first Subscriber (Step 2), enter
My Localhost Appin the Subscription Name field, and then click Save Subscription. -
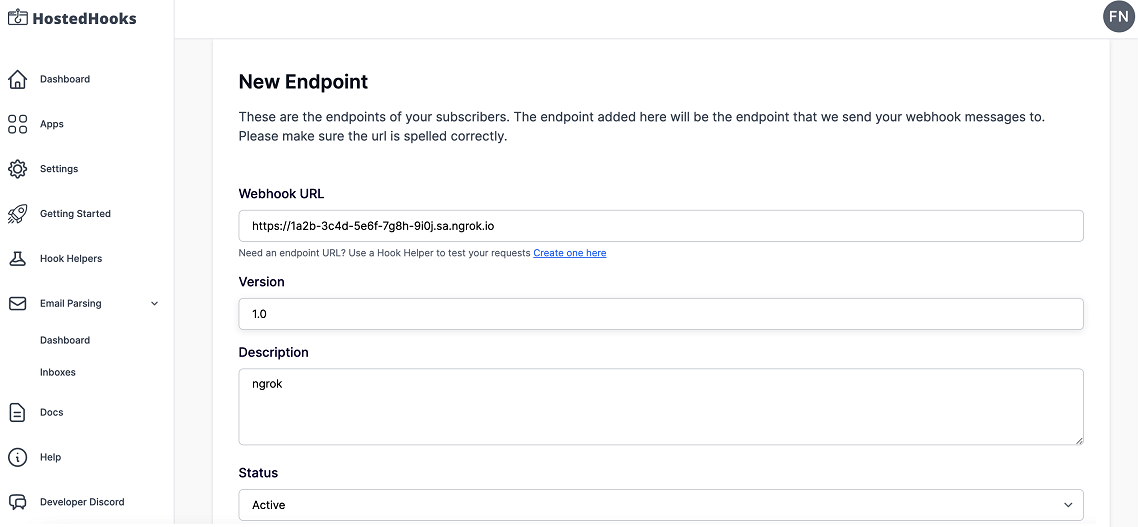
On the My Localhost App Subscription page, click + New Endpoint.
-
On the New Endpoint page, enter the URL provided by the ngrok agent to expose your application to the internet in the Webhook URL field (i.e.
https://1a2b-3c4d-5e6f-7g8h-9i0j.ngrok.app).
-
Enter
1.0in the Version field, enterngrokin the Description field, and then click Save Endpoint. -
Click the left arrow to go back to the app page and then click Subscribe to a webhook event (Step 4).
-
On the Details page, select myapp.event in the Subscribed Events selector and then click Add Event.
-
Click the left arrow twice to go back to the app page and then click Send a test webhook message.
Confirm your localhost app receives the myapp.event event notification and logs both headers and body in the terminal.
Run Webhooks with HostedHooks and ngrok
Whenever you post a message to the HostedHooks message endpoint using the value myapp.event as the event type inside the body of the request, HostedHooks routes this message to your localhost app through your ngrok URL. You can trigger new calls from HostedHooks to your application by following the instructions below.
-
Open a terminal window and run the following command:
Loading…
Note: Replace the following with the corresponding values:
- APP_ID: The ID of your application. Copy the value from your app page on HostedHooks, in the My App section.
- API_KEY: The API Key value from the Settings page on HostedHooks.
Confirm your localhost app receives the event notification and logs both headers and body in the terminal.
Alternatively, you can verify the log of the webhook call in HostedHooks:
-
Access the HostedHooks Dashboard, click Apps on the left menu, and then click your app tile.
-
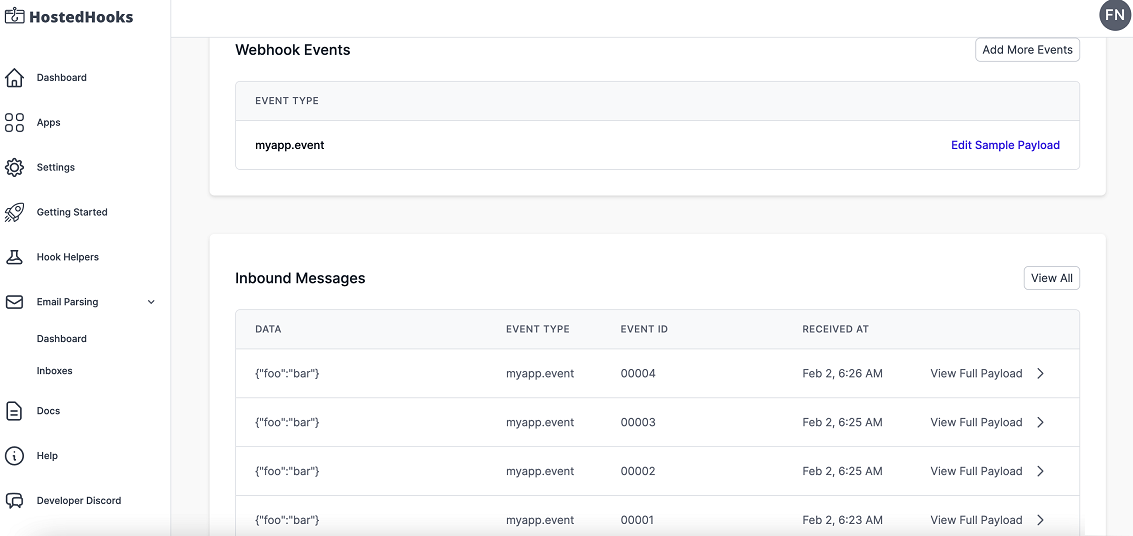
On your app page, scroll down to the Inbound Messages section and verify the messages sent to your app.

Inspecting requests
ngrok's Traffic Inspector captures all requests made through your ngrok endpoint to your localhost app. Click on any request to view detailed information about both the request and response.
By default, accounts only collect traffic metadata to avoid exposing secrets. You must enable full capture in the Observability section of your account settings to capture complete request and response data.
Use the traffic inspector to:
- Validate webhook payloads and response data
- Debug request headers, methods, and status codes
- Troubleshoot integration issues without adding logging to your app
Replaying requests
Test your webhook handling code without triggering new events from your service using the Traffic Inspector's replay feature:
-
Send a test webhook from your service to generate traffic in your Traffic Inspector.
-
Select the request you want to replay in the traffic inspector.
-
Choose your replay option:
- Click Replay to send the exact same request again
- Select Replay with modifications to edit the request before sending
-
Modify the request (optional): Edit any part of the original request, such as changing field values in the request body.
-
Send the request by clicking Replay.
Your local application will receive the replayed request and log the data to the terminal.
Secure webhook requests
The ngrok signature webhook verification feature allows ngrok to assert that requests from your HostedHooks webhook are the only traffic allowed to make calls to your localhost app.
Note: This ngrok feature is limited to 500 validations per month on free ngrok accounts. For unlimited, upgrade to Pro or Enterprise.
This is a quick step to add extra protection to your application.
-
Access the HostedHooks Dashboard, click Apps on the left menu, and then click your app tile.
-
On the app page, click View in the Subscribers section and click View in the Endpoints section.
-
On the Endpoint page, click Reveal in the Signing Secret field and copy the value that appears.
-
Create a file named
hostedhooks_policy.yml, replacing{app sign secret}with the value you copied before:Loading…
-
Restart your ngrok agent by running the command:
Loading…
-
Post a new message to the message endpoint of HostedHooks by following the same procedure as the Run Webhooks with HostedHooks and ngrok section. Tip: Modify the value of the event_id field in the JSON body. This value must be unique per app.
Verify that your local application receives the request and logs information to the terminal.